UI-kit - фундамент для вашей дизайн-системы
На этой неделе помогал проектному менеджеру на стороне клиента разобраться с тем, что такое UI-kit и для чего он нужен в дизайн-проектах, решил и здесь поделиться. Запрос был в следующем - как помочь дизайнеру, когда он спрашивает какие в проекте требования к UI-kit.

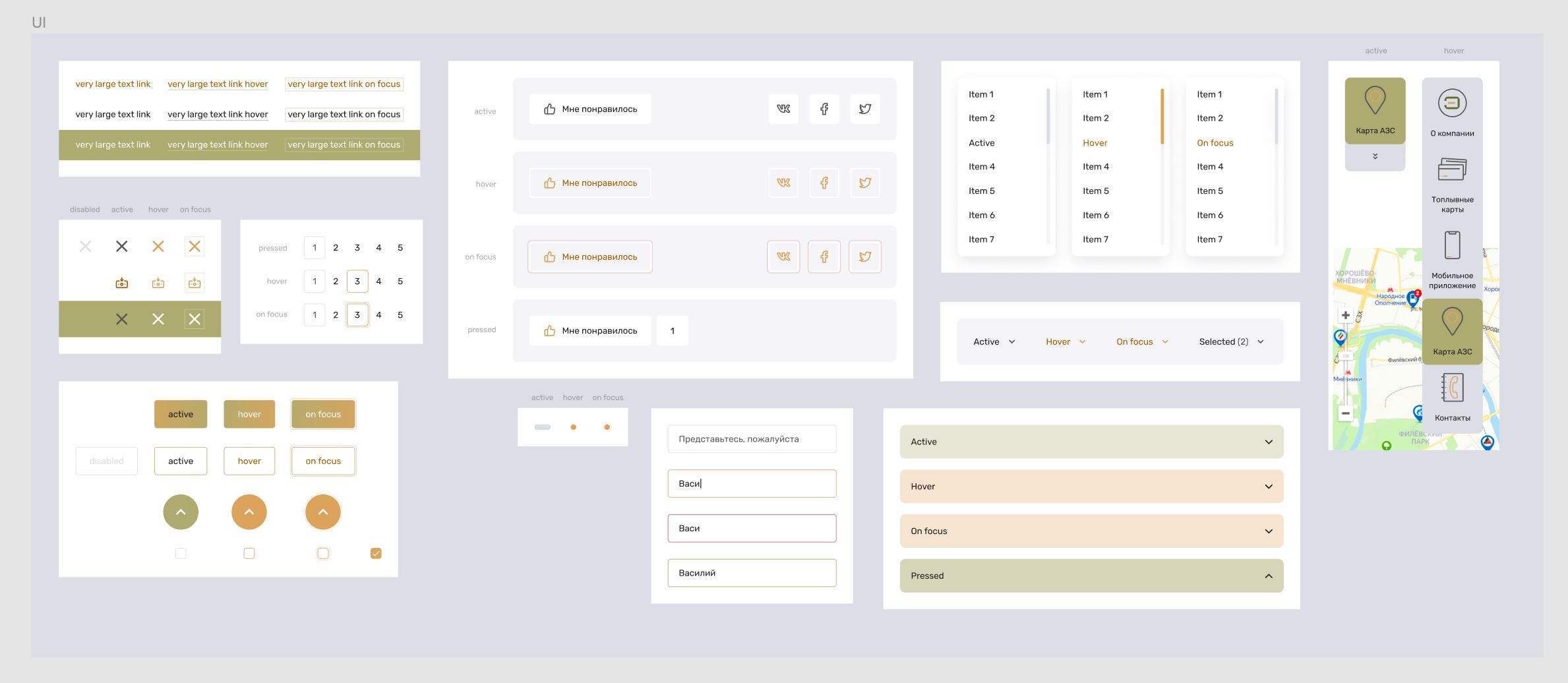
Давайте для начала разберемся - что такое UI-kit и какие задачи он решает. Итак, UI-kit - это единый набор элементов пользовательского интерфейса (см. скриншот - на примере проекта Epicart, который мы в NJ Soft разработали для одного из лидеров по процессингу топливных карт).
С помощью UI-kit можно решить следующие задачи:
- Повышение качества проекта (за счет единообразия стиля для всех компонентов проекта)
- Увеличение скорости работ над проектом
- Организация командной работы (правила, по которым команда работает с компонентами проекта)
Есть мнение, что UI-kit придумал ленивый дизайнер, чтобы не перерисовывать компонент на всех страницах каждый раз, когда он используется и получить возможность внести правку 1 раз 🙂 Мне больше нравится мысль, что ключевая задача UI-kit все-таки не в скорости работы, а в качестве, т.к. он является дорожной картой по интерфейсу продукта как для дизайнера, так и для frontend-разработчика.
Что важно отразить в требованиях к UI-kit:
- Проработка всех состояний каждого элемента (статичное, при наведении курсора, при взаимодействии и т.п.) на всех вариациях цветовой гаммы. Это поможет проработать поведение и отображение ссылок (например) как для элементов со светлой цветовой гаммой, так и для темных блоков.
- Иконки проекта должны быть вынесены отдельно с проработанными визуальными состояниями для использования как в элементах веб форм, так и отдельно
- В UI-kit используются компоненты (см. атомарный дизайн)
Дополнительно можно свериться, что дизайнер использует допустимые для бренда шрифты и цветовые решения. В идеале UI-kit должен отражать все элементы проекта и даже больше (про запас):
- Кнопка и группы кнопок
- Поле ввода
- Чекбокс (выбор многих вариантов из многих)
- Радио-кнопка (выбор одного варианта из многих)
- Постраничная навигация
- Переключение (switch)
- Таблица
- Закладки (tabs)
- Галерея
- Ярлыки, лейблы, бейджи
- Предупреждения/алерты
- Всплывающие элементы и уведомления
- Меню
- Подсказки
- Прелоадер